Nu – 100MM Clients Celebration
To launch “You at the center of everything”, a campaign that leverages technology and innovation to highlight real customers’ journeys through an activation on the Exosphere – the exterior of Sphere in Las Vegas and the largest LED screen in the world.
My Role
Creative Direction
Design Direction
Lead Design
Nubank
2024
Creative Direction
Design Direction
Lead Design
Nubank
2024

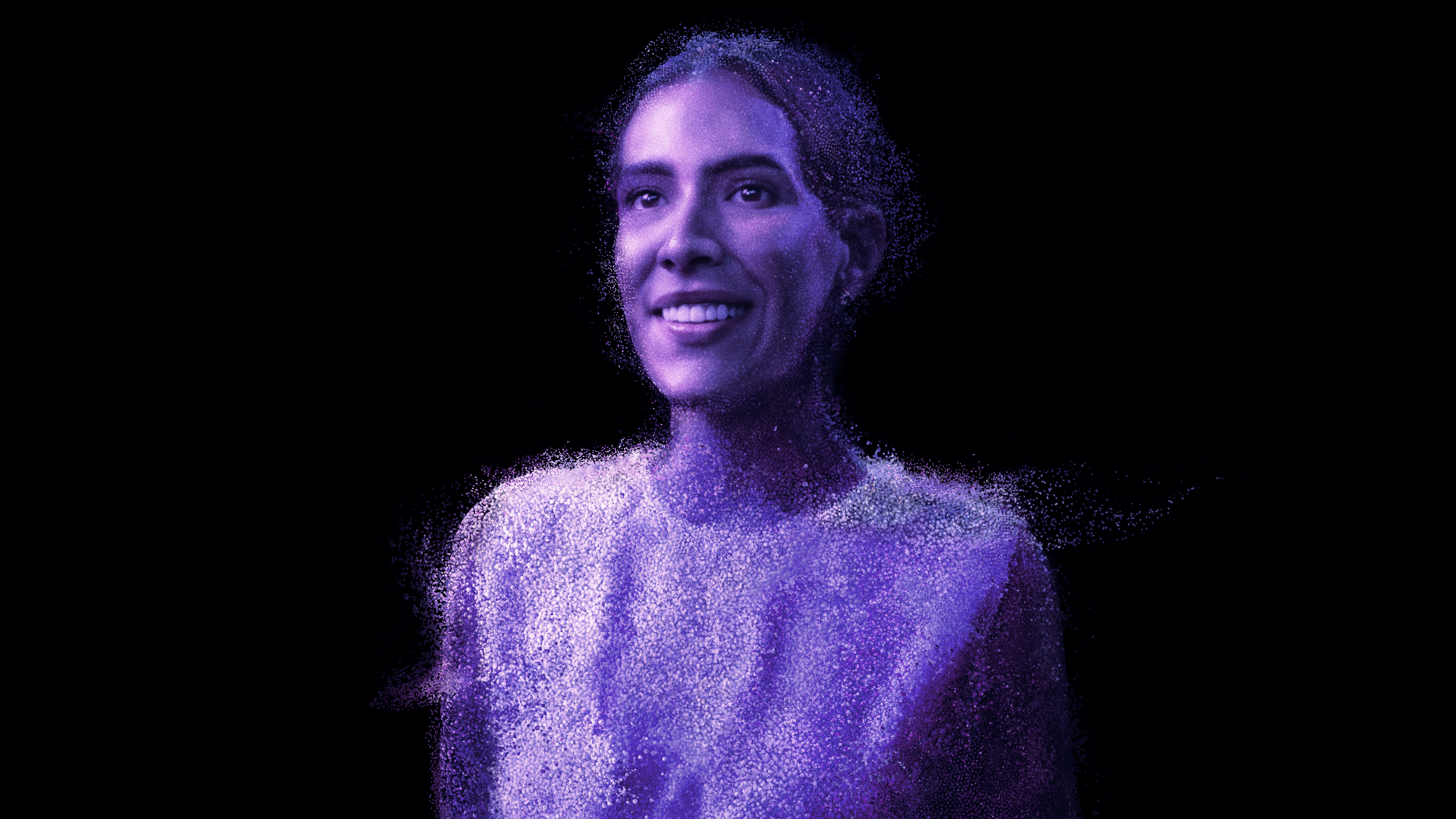
The Exosphere activation shows 360 degrees of images of Nubank customers on the exterior of the venue – which is nearly 112 meters high and more than 157 meters wide. The faces are formed by purple particles, each of which represents one of Nubank’s 100 million customers. Together, they illustrate that Nubank is composed of all their individual stories.
Sphere, Las Vegas.

Nubank customers were featured for a week at Exosphere, kickstarting additional local campaigns and customer engagement in Brazil, Mexico, and Colombia. Nubank’s 100 Million campaign materials are available at Nubank 100M.







Graphic Assets

Color Palette



Graphic
Ads
Ads



NuIS – The Nu Illustration System
NuIS, The Nu Illustration System, consists in a flexible system that can take on many forms. The system was designed to be super scalable and to make it easy to create new illustrations. They always should be used with a clear purpose, supporting content and guiding the users to understand difficult concepts, products, or services. Making them clear and simple also helps in providing meaningful and witty engagement to the users and makes the communication even kinder.
My Role
Creative Direction
Design Direction
Lead Design
Nubank
2022
Creative Direction
Design Direction
Lead Design
Nubank
2022
Concept
The system is based on simplifying the forms inspired by Nu's logo to create a complete bank of shapes and forms guiding the compositions, aligned with our brand.
Modulation
Modulation guides the construction of illustrations. Consist in basic principles of the system to create consistency throughout the family.
Emotions
Emotions are the basis of our characters and are used to represent more complex feelings, helping to sharp the messages and make them more straightforward, while still being kind.
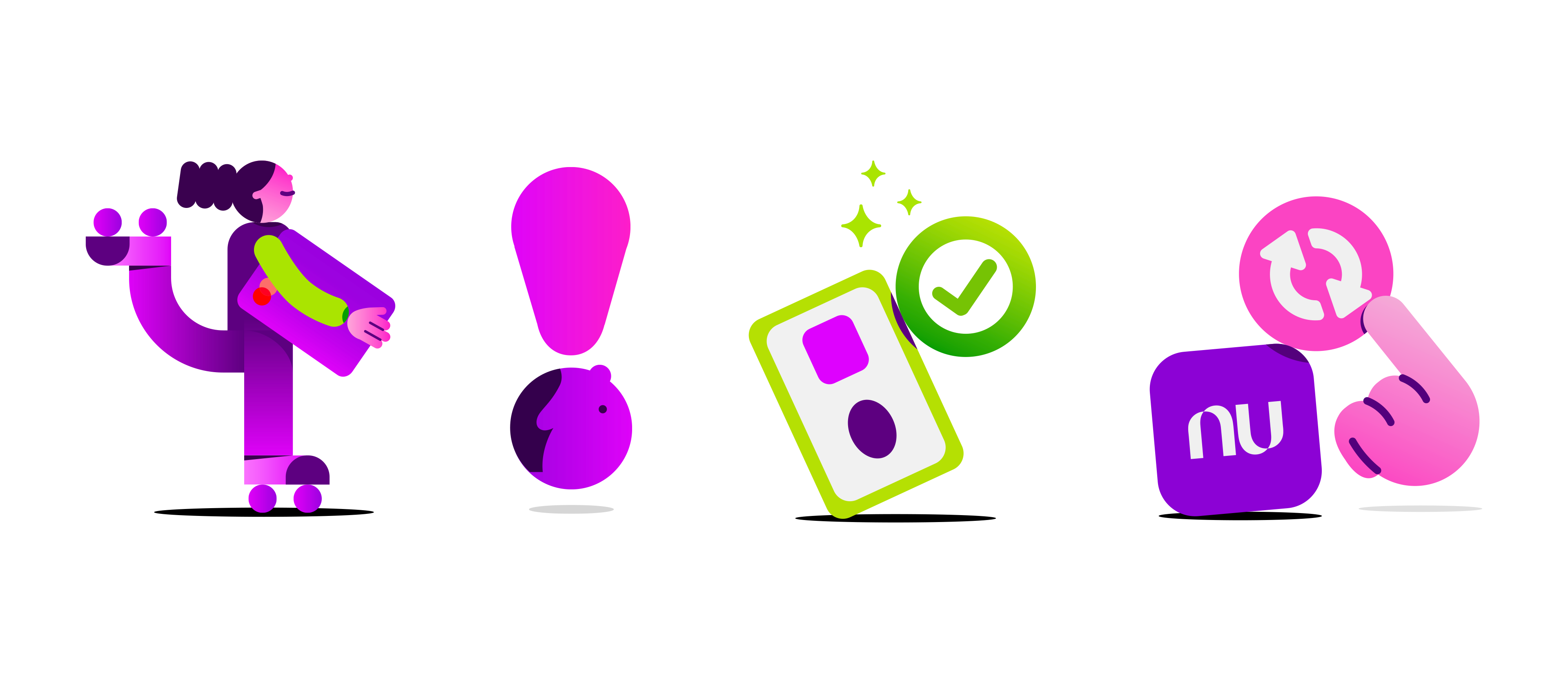
Library
An overview of the illustrations generated by NuIS.
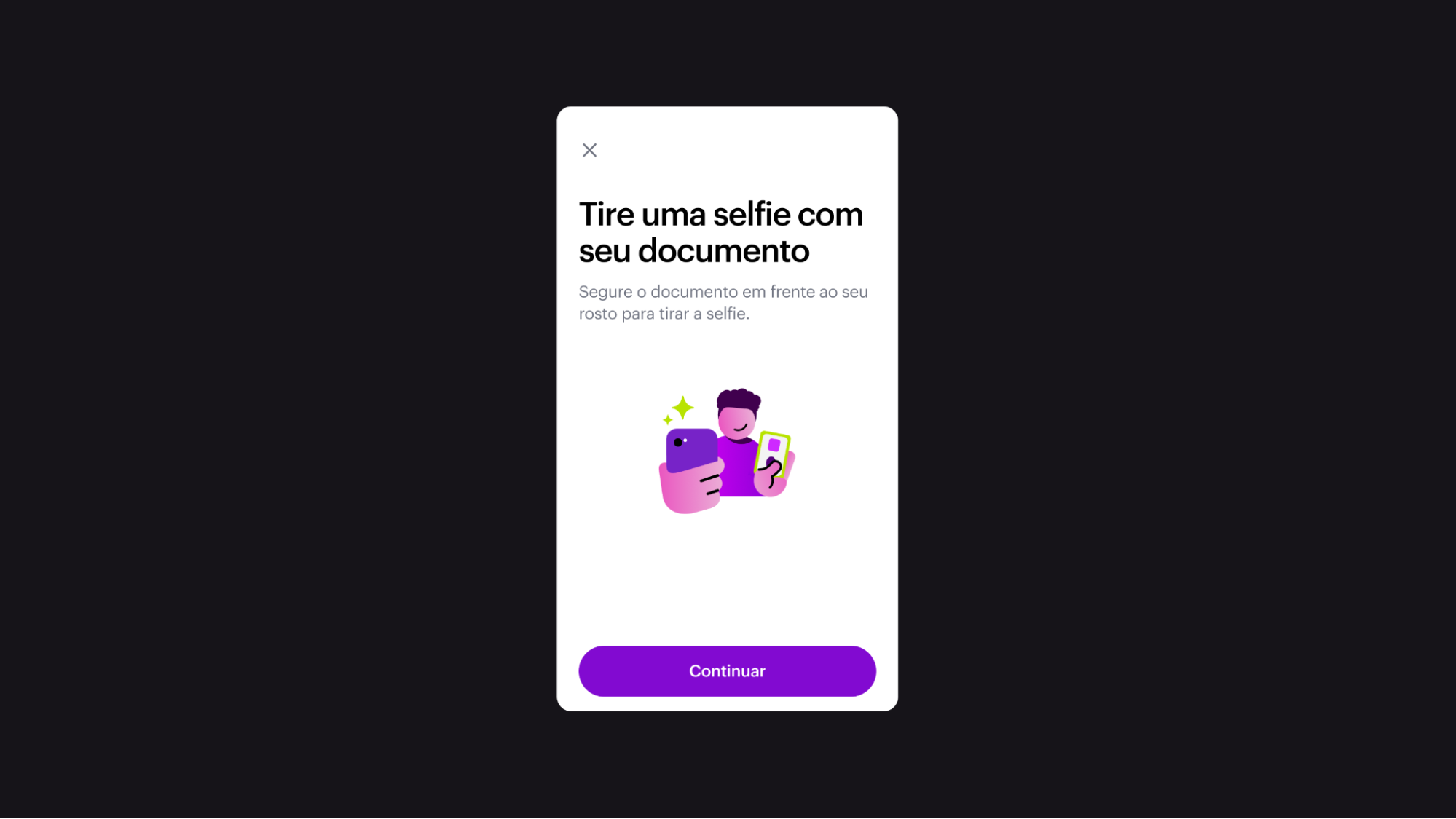
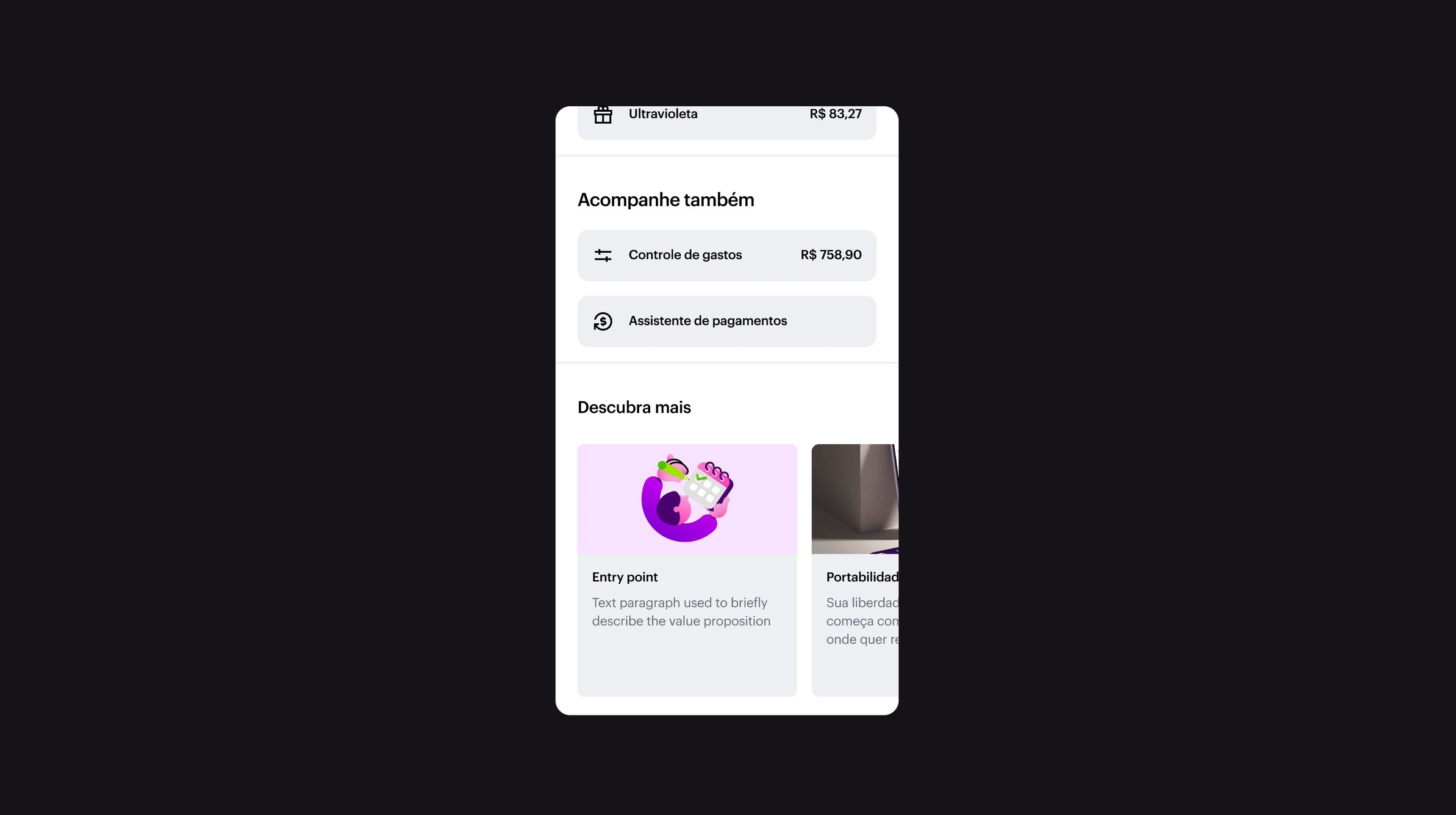
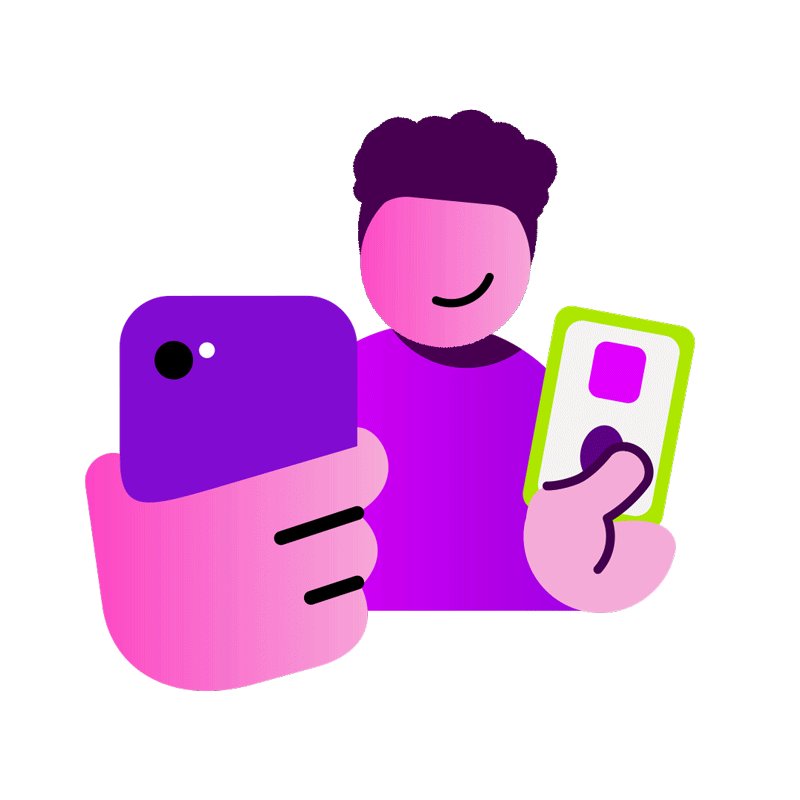
In-app
When aiming for emotional connection, images can be allegorical or literal. It's important to use illustration to convey the correct emotion that wants to evoke for that particular situations.






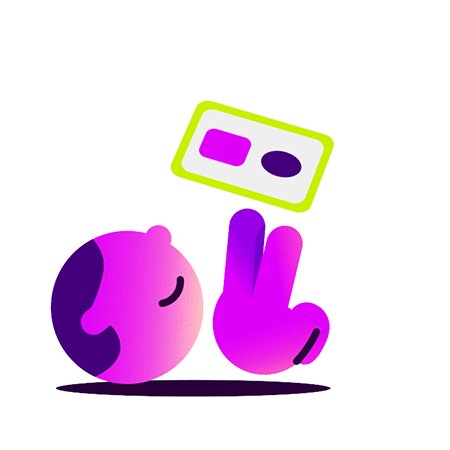
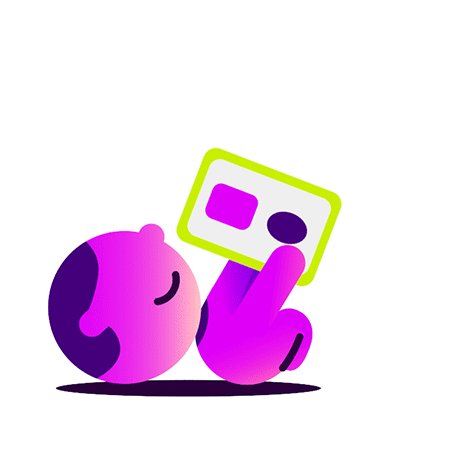
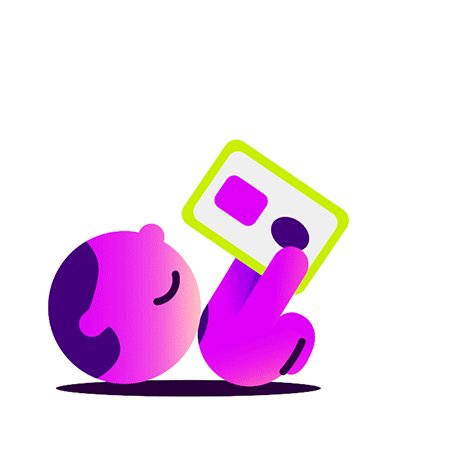
Animation
The illustrations can be used static or animated. Animated versions helps to catch the attention and should be use with purpose to not distract the users during the joney.









Flexible system
The system becomes a very flexible illustrations world. From persons to objects, NuIS can be explored in many contexts and forms crafted for its specific needs.
Info:
The system has grown sponentially (+105%) since its launch in Jul. 22', (from 78 illustrations to 172) increasing the autonomy, economy and agility to the design process. Helping to make the message sharp and making the product even more accessible.
The system has grown sponentially (+105%) since its launch in Jul. 22', (from 78 illustrations to 172) increasing the autonomy, economy and agility to the design process. Helping to make the message sharp and making the product even more accessible.

Nu – Brand System
In 2021 Nu launches its new logo. This represents a complete brand evolution and during a year the Brand Design team worked to update all the brand assets redesigning the Brand System, which includes basic elements like colors, typography, and the grid system but also the product like card designs, welcome kits, the app itself and any other point of contact.
The Brand System also helps Nu to maintain consistency and quality in its output across all platforms, countries, or services.
My Role
Creative Direction
Design Direction
Nubank
2022
Creative Direction
Design Direction
Nubank
2022
Cases
Each part of the system has its chapter inside the BrandBook Tool. Each asset has a case that explains its concept and makes the content scalable and friendly to watch.
Logo
Nu's brand is the visual expression of our strategy. The simplicity of the lines evokes the outstanding features of the solutions. Following the principle of avoiding anything that is excessive or unnecessary.
The curves, now softer, highlight our human aspect. And the letters’ details, which mimic something being twisted, represent change and evolution.
Nu's brand is the visual expression of our strategy. The simplicity of the lines evokes the outstanding features of the solutions. Following the principle of avoiding anything that is excessive or unnecessary.
The curves, now softer, highlight our human aspect. And the letters’ details, which mimic something being twisted, represent change and evolution.
Grid System
The structure is based on a modular grid system with a simple visual approach designed to better accommodate different types of content and applications.
The structure is based on a modular grid system with a simple visual approach designed to better accommodate different types of content and applications.
Icons
The brand’s iconography is a key element in digital interfaces. Design and shapes must be simple and intuitive.
The brand’s iconography is a key element in digital interfaces. Design and shapes must be simple and intuitive.
Motion Guidelines
How the visual elements behave on the screen can bring the work to life. Animation has the power to improve the way things are communicated and the motion guidelines help Nu's identity to make recognizable also in movement.
How the visual elements behave on the screen can bring the work to life. Animation has the power to improve the way things are communicated and the motion guidelines help Nu's identity to make recognizable also in movement.
Photography Guidelines
Everything has a role in communication, and our use of photography is no exception. The care and craft in the imagery choices demonstrate the commitment to relatable communication and Nu's values.
Everything has a role in communication, and our use of photography is no exception. The care and craft in the imagery choices demonstrate the commitment to relatable communication and Nu's values.
Typography
Nu's corporate typeface is Gellix. And it is used in all brand communications. It's simple, clean, and easy to read. It also features a wide range of weights, which allows the designs to be more flexible and dynamic.
Nu's corporate typeface is Gellix. And it is used in all brand communications. It's simple, clean, and easy to read. It also features a wide range of weights, which allows the designs to be more flexible and dynamic.
Colors
Purple is Nubank. It is the corporate color used in all communication, products, and internal and external pieces.
The primary colors may be associated with other secondary tones to complement and creates a more diverse range of applications.
Purple is Nubank. It is the corporate color used in all communication, products, and internal and external pieces.
The primary colors may be associated with other secondary tones to complement and creates a more diverse range of applications.
Ultraviolet
For Ultraviolet, we use dark purple tones to offer the same principles of the upmarket segment. Although the UV has its unique look and feel following the Nu product family standards but has its special tweaks that make the communication premium.
For Ultraviolet, we use dark purple tones to offer the same principles of the upmarket segment. Although the UV has its unique look and feel following the Nu product family standards but has its special tweaks that make the communication premium.
BrandBook Tool
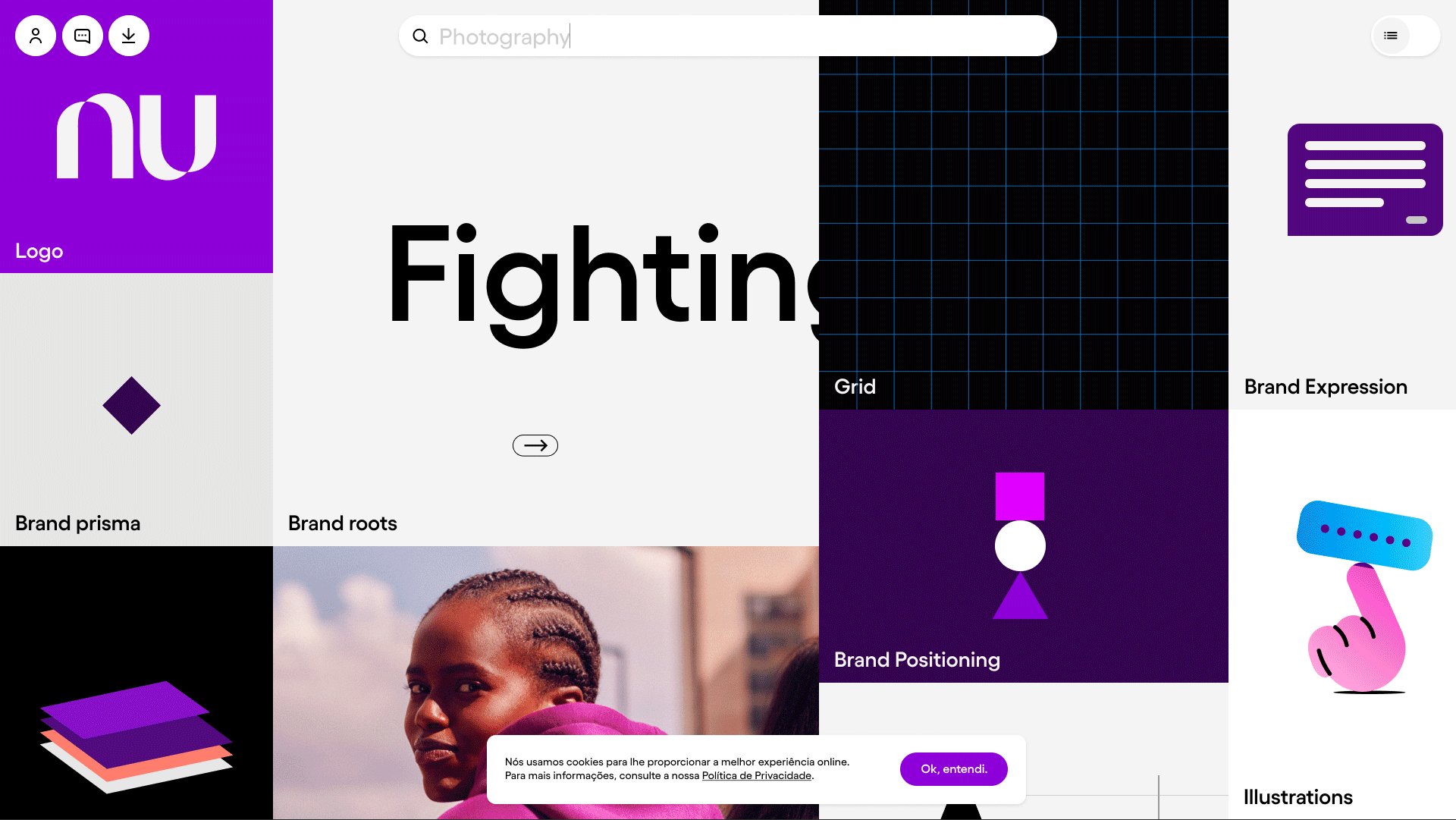
We translated our Nu Brand System into a new and interactive BrandBook Tool—a public and online platform that can be accessed here—to stimulate curiosity and grow the adherence to the use of brand guidelines. The Tool's modular structure gives the platform more fluidity to update and insert new content. It also helps to deliver a great experience by showcasing our design foundations through interactive content and tools, where all the brand assets can be stored, delivered, and downloaded.
Go to brand.nu.com.br and enjoy.
Taking decisions
To find the right shape of the platform – from the home to how to dispose of the content and the search engine – aiming for the most accessible and friendly way of navigation, there was a long and exciting journey of explorations and design critiques until the final design structure.
"Taking decisions is a process. The important thing is to drive the process to constant evolution. It's also important to listen to the customer's feelings and build new ones from the things we learn from the interactions."
Image BrandBook Tool – Home evolution.
To find the right shape of the platform – from the home to how to dispose of the content and the search engine – aiming for the most accessible and friendly way of navigation, there was a long and exciting journey of explorations and design critiques until the final design structure.
"Taking decisions is a process. The important thing is to drive the process to constant evolution. It's also important to listen to the customer's feelings and build new ones from the things we learn from the interactions."
Image BrandBook Tool – Home evolution.

Content & Tools
The content of each section is disposed of in tabs. They were created for online and offline consultation, on the website, and also in a PDF version. In the online version, all sections also have an explanatory video about the importance and correct use of the brand asset disposed on the screen.
There are several interactive sections with tools to help the collaborators in their design routines. Here are some examples:
Color picker When navigating on Nu's primary and secondary colors, by hovering the mouse over the colors the user discovers more information about each one and, with just one click, can automatically copy the HEX code.
There are several interactive sections with tools to help the collaborators in their design routines. Here are some examples:
Color picker When navigating on Nu's primary and secondary colors, by hovering the mouse over the colors the user discovers more information about each one and, with just one click, can automatically copy the HEX code.

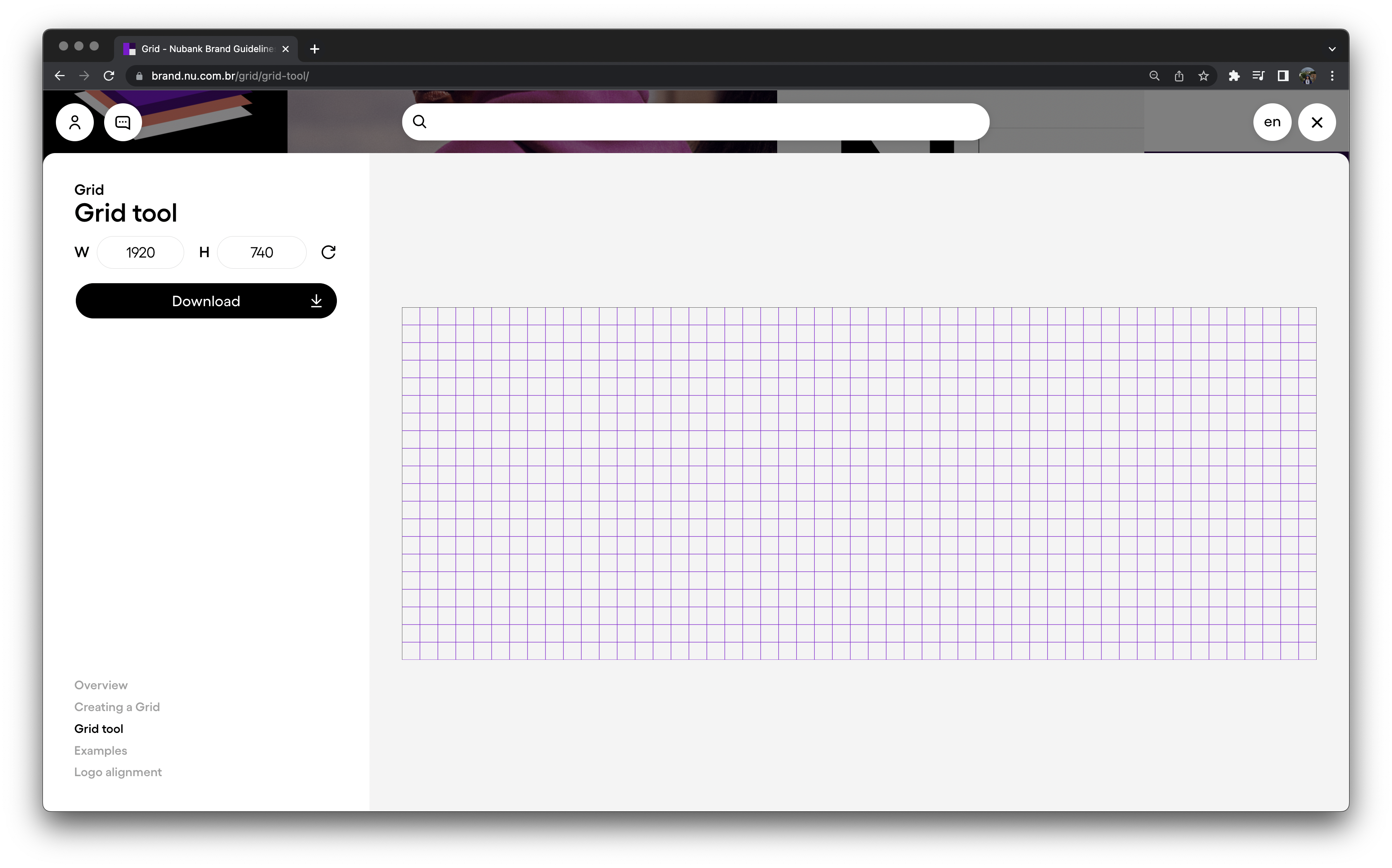
Grid generator: The “Grid Tool” helps the user to produce and download grids according to the specifications needed. The user can change the height and weight values and click on the arrow to update the shape, and then download it.

Typeface settings: The “Type Tester” allows the user to browse and test Nu's Gellix font in different settings. You can choose the type of font you want, change the font size to view the correct spacing between lines and characters, and test it in dark mode, for instance.

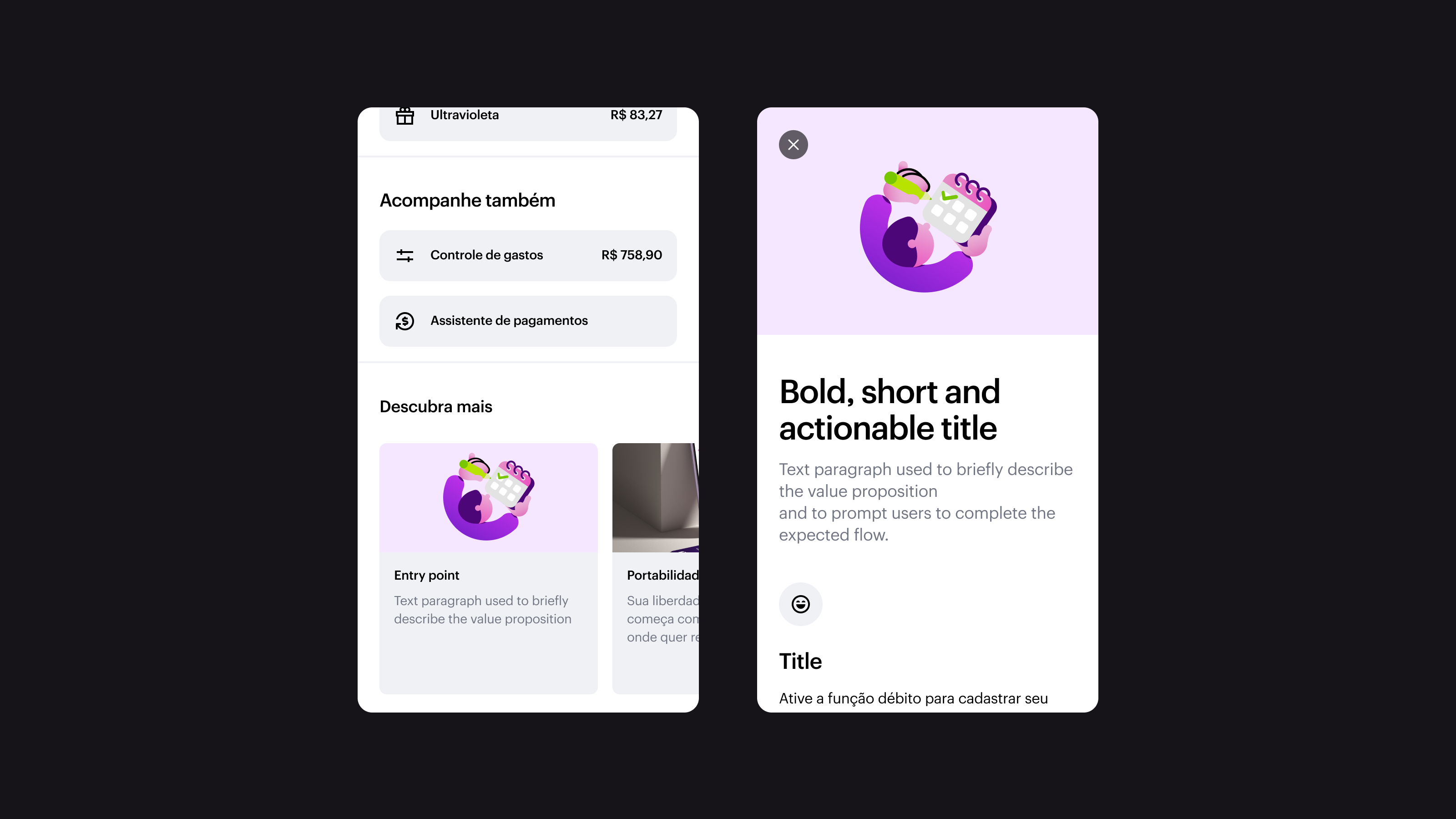
Thumbnails
The thumbnails were animated aiming to catch the user's attention. For that reason, we made animation loops, with specific design icons which help to better explain the content's nature.
The thumbnails were animated aiming to catch the user's attention. For that reason, we made animation loops, with specific design icons which help to better explain the content's nature.




Ultravioleta – Key Visual
Ultravioleta is Nu's high-income's brand. The design approach follows the same high-quality standard for every Nu product but for this audience, it decided to explore different materials to increase the product's value.
My Role
Creative Direction
Design Direction
Nubank
2022
Creative Direction
Design Direction
Nubank
2022
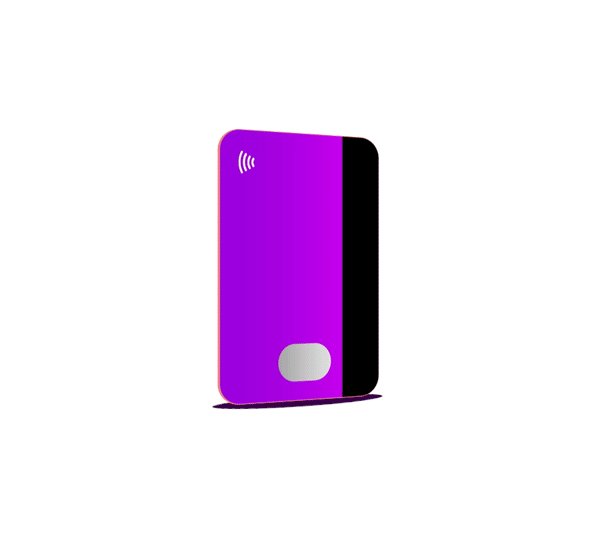
Card design
The card design is key in building desire. The Ultravioleta is a metal card, with high-quality finishing.
To increase security, the physical card is numberless, and all the additional information is placed in-app.
Product renders
Scenes
Scenes
The product renders scenes are composed by a pedestal to give more prominence to the product. The angles and composition also help to put the product on the top, highlighting its exclusive approach, and also its details like the metal borders, enhancing textures and highlighting Ultravioleta’s classy aspects.





Floating
The floating versions are used in-app and works both in light and dark mode. Giving to the design teams a more flexible images to works in terms of responsive aspects.






Details
Close-ups to show the main details of the product.




Photography
Product still
Product still






Lifestyle
Nu's believe in the power of a good story to create significant connections, and the lifestyle images must fulfill this purpose, showing people being their best versions.
Nu's believe in the power of a good story to create significant connections, and the lifestyle images must fulfill this purpose, showing people being their best versions.










Key Visual
The Ultravioleta key visual is supported by the 3D renders and photos combined. They were thougth to be scalable to a wide range of medias and formats.





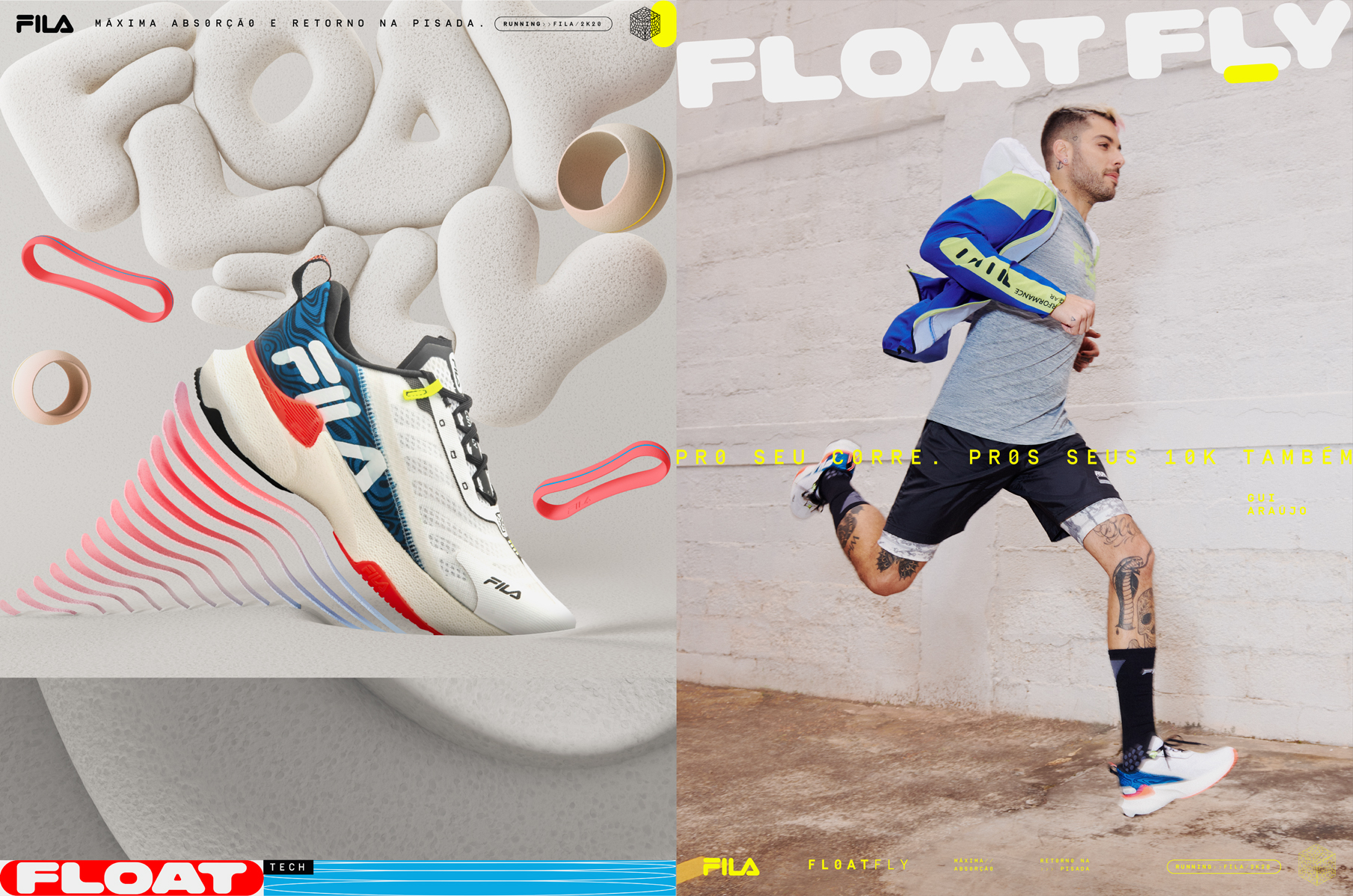
Fila – Float Fly
To reinforce Fila as a running brand in Brazil two new designs were released in 2020. Fila Float Fly & Racer Silva.
The Float Fly is inspired by technology, softness, and playfulness, and this mood was translated into sensorial images to graphically represent the product's benefits.
My Role
Creative Direction
Design Direction
Art Direction
Africa DDB
Fila
2020
Creative Direction
Design Direction
Art Direction
Africa DDB
Fila
2020





Concept
The concepts take inspiration in the sensorial mood, using the foam look and feel applied to some design elements.

Typography
The floating treatment was used in many brand assets, including the typeface. Creating the Soft and Ultra-Soft weights.


The texture is a digital simulation of the shoe sole.

Key visual
Basic elements
Basic elements



Fila – Float Fly
Camila Coutinh
Camila Coutinh
Fila – Float Fly
Gui Araujo
Gui Araujo